Por que é importante testar sites em diferentes tamanhos de tela?
Os usuários da Internet em todo o mundo acessam sites de vários dispositivos, como laptops, desktops, tablets, smartphones, etc. Nem é preciso dizer que cada dispositivo tem seu tamanho de tela e resoluções exclusivos.
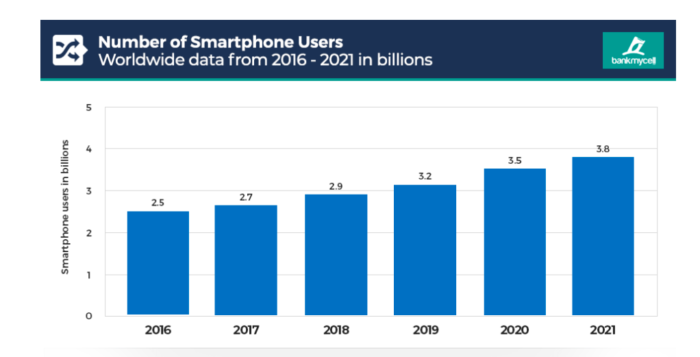
Existem mais de 3,5 bilhões de smartphones em uso e o número continua crescendo. Naturalmente, não é viável para os QAs testar sites em todos os dispositivos ou tamanhos de tela.

Uma maneira eficaz de lidar com esse problema é testar e otimizar sites para os tamanhos de tela dos dispositivos mais usados. Pode-se consultar este guia sobre tamanhos de tela ideais para design responsivo que destaca os tamanhos de tela mais populares ou padrão que as equipes devem considerar para teste. Isso ajudará as equipes de controle de qualidade a otimizar o layout de seu site para a maioria dos usuários da Web e ajudará a garantir uma melhor cobertura de teste .
Este artigo tem como objetivo explicar dois métodos fáceis com os quais as equipes podem executar instantaneamente um teste responsivo para seus sites nos tamanhos de tela mais populares.
Método 1: Usando a Ferramenta de Verificação Responsiva Gratuita do BrowserStack
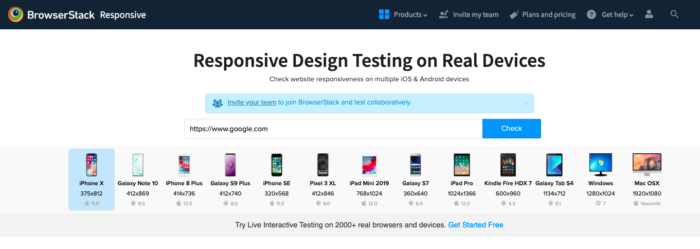
Essa é uma das maneiras mais fáceis de obter a visualização real de um site específico em dispositivos reais com tamanhos de tela exclusivos. Ele permite que os usuários realizem testes responsivos instantaneamente em tipos de dispositivos populares, como smartphones, tablets (incluindo Kindle) e desktops.
Confira a imagem abaixo para entender melhor essa ferramenta.

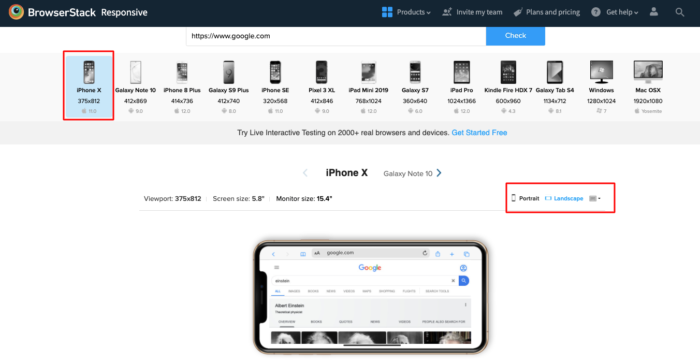
Basta digitar o URL de um determinado site e clicar no botão Verificar . O site será carregado em vários dispositivos, conforme mostrado na imagem acima. Agora os usuários podem selecionar o dispositivo em que desejam visualizar seu site. Por exemplo, vamos considerar o iPhone X. O resultado será o seguinte:

Faça um teste gratuito de site responsivo agora
Assim que o usuário selecionar o dispositivo desejado, o site será exibido nesse dispositivo específico com dimensões maiores e mais nítidas. Além disso, os usuários também podem optar por visualizar o site no modo Retrato e Paisagem , semelhante ao recurso usado no mundo real. No exemplo mostrado acima, o Google é visualizado no modo Paisagem em um iPhone X real.
Embora a ferramenta seja bastante útil para verificações responsivas instantâneas, uma limitação importante dessa ferramenta é que os usuários só podem visualizar seus sites em alguns dispositivos populares. Isso também significa que os usuários não poderão realizar testes responsivos abrangentes.
O segundo método aborda essa limitação. Ele permite que desenvolvedores e testadores realizem testes responsivos interativos, bem como testes entre navegadores em dispositivos móveis reais.
Método 2: Usando o BrowserStack Live para testes interativos da Web em dispositivos reais
Uma das maneiras mais convenientes e eficazes de realizar testes responsivos interativos é testar sites em dispositivos reais com tamanhos de tela exclusivos. No entanto, não é viável para todas as equipes adquirir diferentes tipos de dispositivos para fins de teste, pois exige enormes investimentos e alta manutenção.
A nuvem de dispositivos reais do BrowserStack fornece aos usuários mais de 2.000 dispositivos e navegadores reais disponíveis 24 horas por dia, 7 dias por semana para testes sob demanda. Como a infraestrutura é puramente baseada em nuvem, todos os dispositivos e navegadores podem ser acessados de qualquer lugar do mundo diretamente de um navegador da web.
Comece seguindo três etapas simples listadas abaixo:
- Inscreva-se no BrowserStack Live para uma avaliação gratuita ou adquira um plano.
- Navegue até o painel ao vivo após a inscrição bem-sucedida.
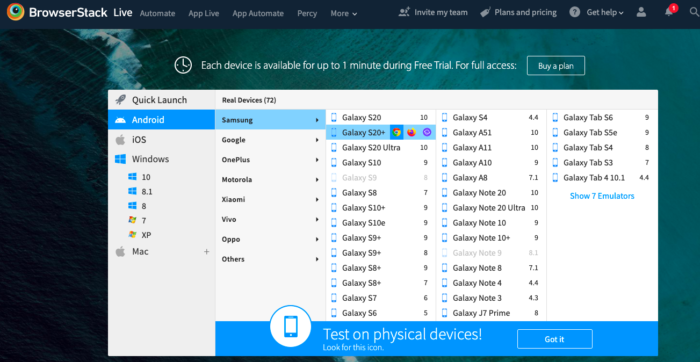
- Selecione o sistema operacional desejado (Android, iOS, Windows, etc) e a combinação dispositivo-navegador (por exemplo, Samsung S20+ – Chrome) e comece a testar na web em um dispositivo real.
A primeira imagem abaixo representa o painel do Live onde os usuários podem selecionar a combinação dispositivo-navegador-SO de sua escolha.

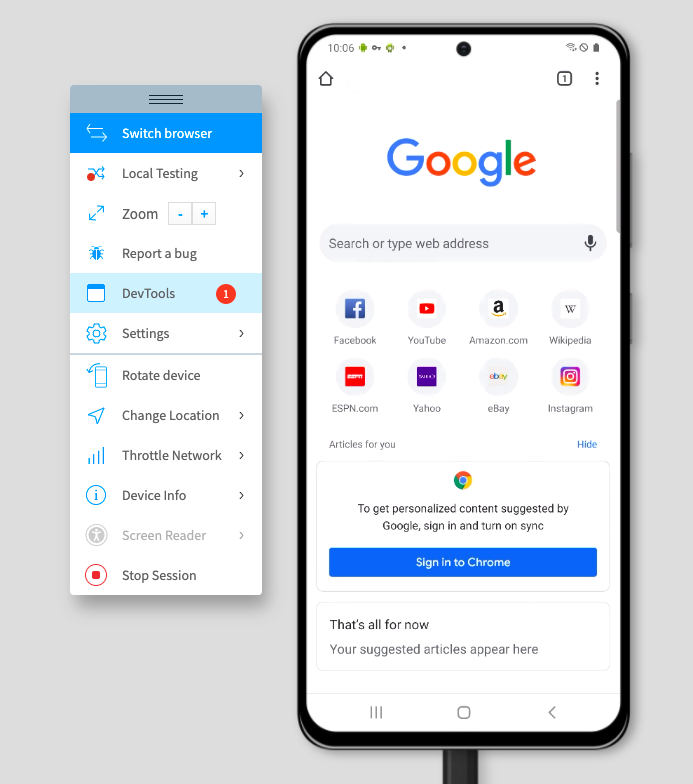
Depois que o usuário seleciona a combinação de dispositivo-navegador-SO desejada, uma nova sessão é iniciada nesse dispositivo específico. (Chrome no Samsung S20+ neste caso).

Depois que a sessão começa, os usuários podem começar a interagir com o site naquele dispositivo real específico. Os usuários podem percorrer o site, interagir com elementos específicos da web e verificar se há algum problema de renderização.
Experimente o teste ao vivo em dispositivos reais gratuitamente
Dica profissional: você pode testar aplicativos móveis em diferentes tamanhos de tela usando o BrowserStack App Live , que oferece milhares de iOS, Android, Windows e outros dispositivos móveis reais. O processo é bastante semelhante ao uso do BrowserStack Live.
Como os usuários acessam vários dispositivos de fornecedores populares como Apple, Samsung, Google, OnePlus, Motorola, etc., eles podem realizar testes interativos nos dispositivos desejados. Além disso, os usuários também podem optar por testar em ambientes de desktop como Windows e MacOS (incluindo suas versões mais recentes e legadas).
Além do teste responsivo interativo, os desenvolvedores e QAs também têm acesso a recursos avançados para testes móveis . Abaixo estão listados alguns:
- Acesso antecipado ao DevTools para inspecionar determinados elementos da Web na visualização móvel.
- Recurso de otimização de rede para testar o desempenho de sites em conectividade de rede ruim.
- Integrações com ferramentas de relatórios de bugs como Jira e Slack para auxiliar na identificação de bugs.
- Teste de geolocalização para testar o comportamento específico da localização de um site.
Além do teste responsivo interativo, o método acima também permite que as equipes realizem testes entre navegadores em navegadores móveis. Isso é muito benéfico para as equipes, pois a Web é acessada por vários navegadores móveis, como Safari, Chrome, Firefox etc.
Testar em navegadores móveis reais permite que as equipes otimizem o desempenho de seus sites para navegadores móveis populares. Consequentemente, isso ajuda a fornecer uma experiência móvel impecável para usuários online.
As empresas devem ter em mente que a web é um espaço altamente fragmentado. A otimização de um site para um tipo de dispositivo, tamanho de tela ou navegador específico não será suficiente em um mundo onde a web é acessada por mais de 9.000 dispositivos distintos e vários navegadores.
Os métodos ilustrados acima ajudarão os desenvolvedores ou equipes a testar instantaneamente seus sites em dispositivos reais com diferentes tamanhos de tela. Além disso, também ajudará os QAs a depurar problemas de renderização que aparecem para um dispositivo ou navegador específico, realizando testes entre navegadores em dispositivos reais.