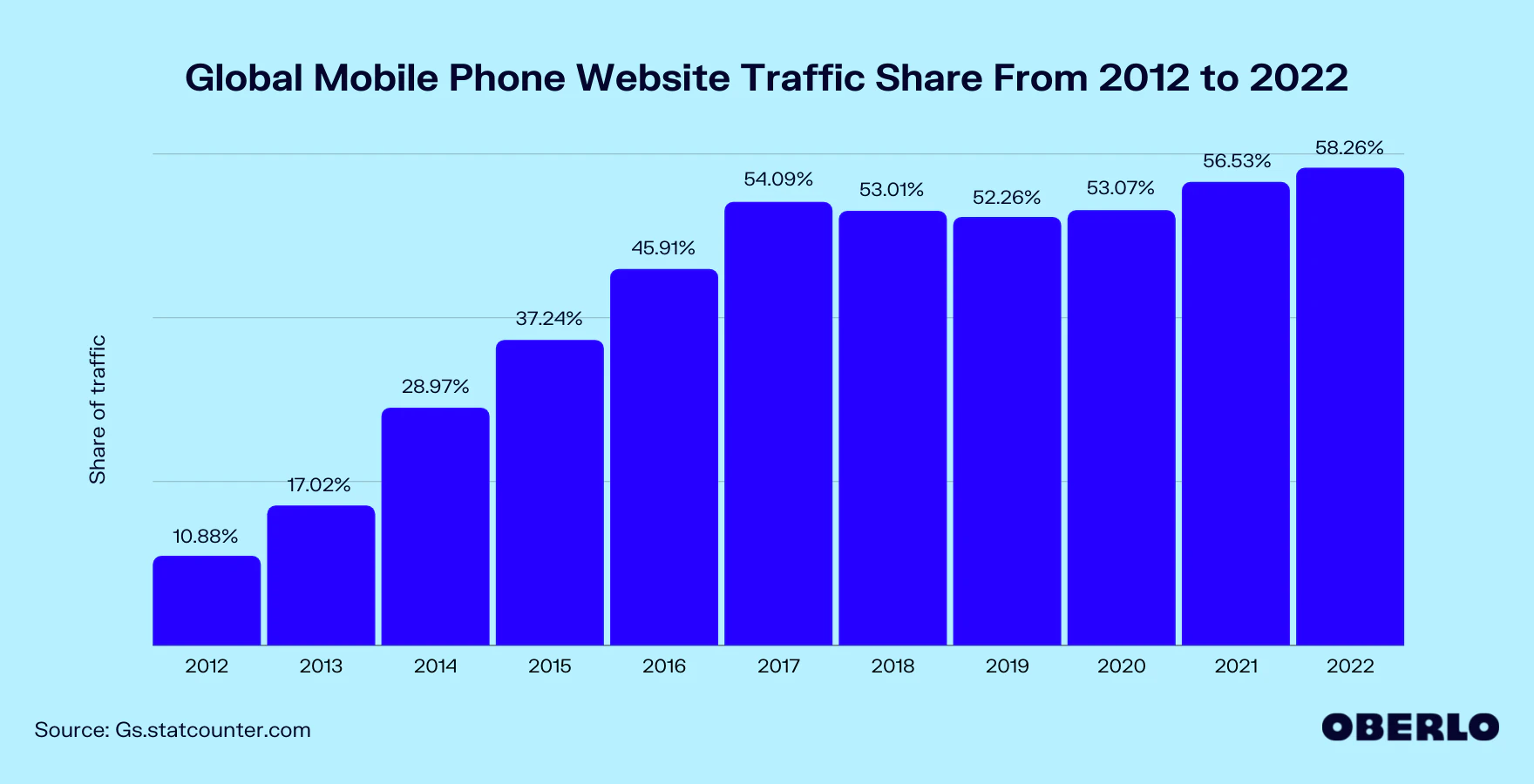
Os dispositivos móveis estão na vanguarda da revolução digital que ocorreu na última década. Com aproximadamente 54% do tráfego global da web vindo de dispositivos móveis, uma abordagem mobile-first tomou conta do mercado.

O uso generalizado de dispositivos móveis para acessar a web levou a novos métodos de desenvolvimento, como o design mobile-first, que incentiva o design da web compatível com dispositivos móveis. Este guia ajudará você a incorporar a primeira estratégia de design móvel para criar aplicativos e sites amigáveis para dispositivos que mantêm a experiência do usuário móvel como prioridade.
O que é Mobile-First Design?
Como o termo sugere, o design mobile-first é uma abordagem na qual os web designers iniciam o design de produtos para dispositivos móveis primeiro. Isso pode ser feito esboçando ou prototipando o design do aplicativo da Web primeiro para a tela menor e trabalhando gradualmente para tamanhos de tela maiores.
Priorizar o design para dispositivos móveis faz sentido, pois há limitações de espaço em dispositivos com tamanhos de tela menores e as equipes precisam garantir que os principais elementos do site sejam exibidos com destaque para qualquer pessoa que use essas telas.
Projetar e desenvolver para telas pequenas obriga os designers a remover qualquer coisa que não seja necessária para renderização e navegação perfeitas no site.
Como surgiu a estratégia de design mobile-first?
Anteriormente, os sites geralmente eram desenvolvidos com a suposição de que seriam acessados principalmente a partir de desktops. Eventualmente, os desenvolvedores tentaram modificar esses sites cortando algumas funções para aprimorar a navegação em dispositivos móveis ou tablets.
Essa abordagem de reduzir os sites é popularmente conhecida como abordagem de degradação graciosa ou desktop-primeiro.
- Uma desvantagem dessa abordagem é que vários elementos da Web não se adaptam bem a tamanhos de tela menores. Consequentemente, isso degrada a aparência visual dos sites em dispositivos menores.
Para resolver esse problema, os desenvolvedores criaram outra abordagem – Progressive Advancement ou Mobile-First Design.
- Uma abordagem mobile-first incentivou os designers a começar o processo de design do site para os dispositivos menores primeiro e depois adicionar mais funcionalidades para tamanhos de tela maiores.
Leitura recomendada: Como testar seu site em diferentes tamanhos de tela
Por que o design mobile-first é crítico?
Os dispositivos móveis tornaram-se parte integrante do atual cenário da web e continuarão a ser vitais também para o futuro. Conforme mencionado no início, o celular contribui com aproximadamente metade do tráfego geral da web.
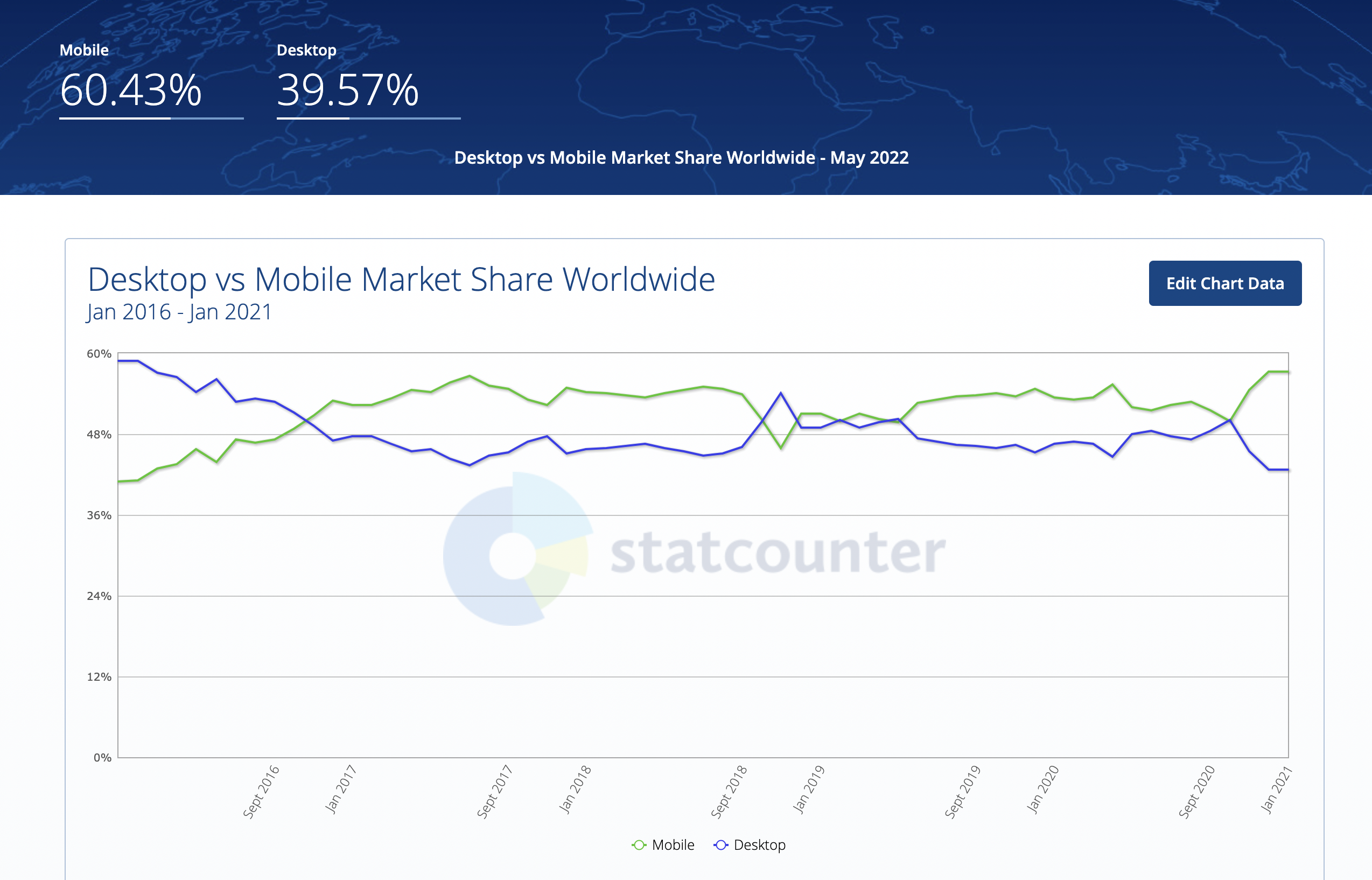
Também é preciso ter em mente que o número de usuários móveis ultrapassou os usuários de desktop. De acordo com o Statcounter GlobalStats , os usuários móveis em geral continuam a crescer com uma participação de mercado líder de 60,43% em comparação com os usuários de desktop.

As estatísticas de uso do smartphone abordam algumas estatísticas para reconsiderar a abordagem do primeiro celular:
- Os usuários de smartphones tendem a gastar em média 3 horas e 15 minutos em seus telefones.
- Millennials gastam mais de 5,7 horas em seus smartphones por dia
- As pessoas verificam seus telefones 58 vezes por dia, em média
As estatísticas acima revelam claramente como os usuários em todo o mundo estão mudando lentamente de desktops para dispositivos móveis. Naturalmente, faria sentido para os web designers priorizarem seus esforços e seguirem a regra “mobile-first” no design de produtos.
Como implementar a abordagem Mobile-First no design de produtos?
Agora vamos entender como os designers podem colocar em prática o design responsivo mobile-first.
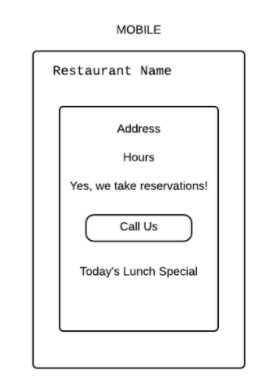
Vamos supor que um web designer precise trabalhar em um site para um restaurante. Como o designer precisa seguir a abordagem mobile-first, ele deve pensar sobre o que o usuário espera de um site de restaurante em um dispositivo móvel.
Os designers devem identificar as principais coisas que um usuário final está procurando ao acessar um site de restaurante em um dispositivo móvel. Dado que o usuário está no celular, seria seguro presumir que ele está pesquisando principalmente por – horário de funcionamento, localização exata e detalhes de contato (ou clique no botão de chamada se for móvel). Com base nessas suposições, a página pode ser projetada exatamente como segue.

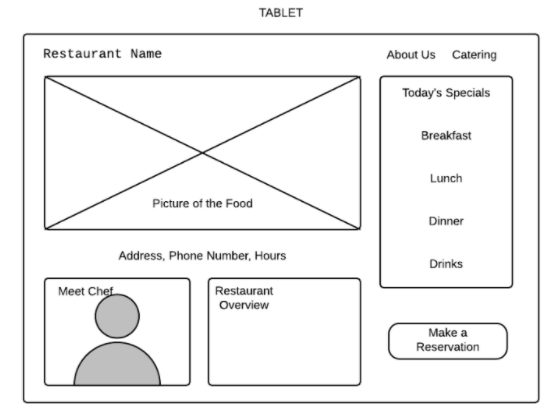
No caso dos tablets, os usuários têm mais espaço e provavelmente mais tempo para explorar o site. Os designers podem aproveitar isso adicionando mais funcionalidades ou informações sobre o menu de comida (imagens) ou detalhes do chef conforme mostrado abaixo:

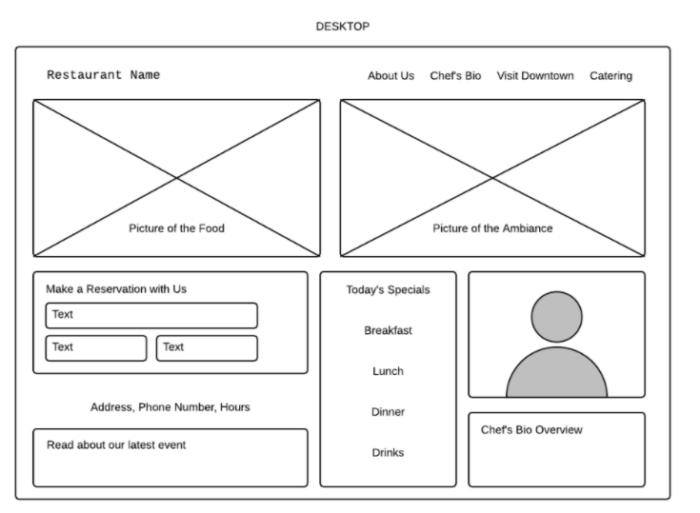
Quando se trata de desktops, os web designers têm todo o espaço necessário para mostrar mais detalhes. Esses detalhes podem incluir postagens de blog, imagens de festas organizadas recentemente, o ambiente ou formulários de contato para promover melhor o restaurante.

Seguir a abordagem acima ajudará os designers a criar sites tendo em mente o público móvel. Além disso, expandir as funcionalidades para tamanhos de tela maiores também será fácil de realizar para as equipes.
Melhores práticas para a abordagem Mobile-First
Para designs complexos e em camadas, os especialistas em UI/UX dos web designers devem ter em mente as seguintes práticas recomendadas para garantir uma abordagem mobile-first de forma eficaz:
1. Priorize o conteúdo da página
Quando se trata de design mobile-first, os designers devem ter em mente o fato de que o conteúdo é a chave. Como há restrições de espaço em telas menores, os web designers devem garantir que os elementos mais críticos sejam exibidos com destaque, pois são aqueles que os usuários procurarão ativamente.
2. Forneça navegação intuitiva
A navegação intuitiva é de extrema importância quando se trata de oferecer uma experiência de usuário organizada e limpa em dispositivos móveis. Web designers podem aproveitar recursos como gavetas de navegação (usando menus Hamburger) para exibir elementos secundários do site. Isso ajudará os usuários a encontrar as informações necessárias facilmente.
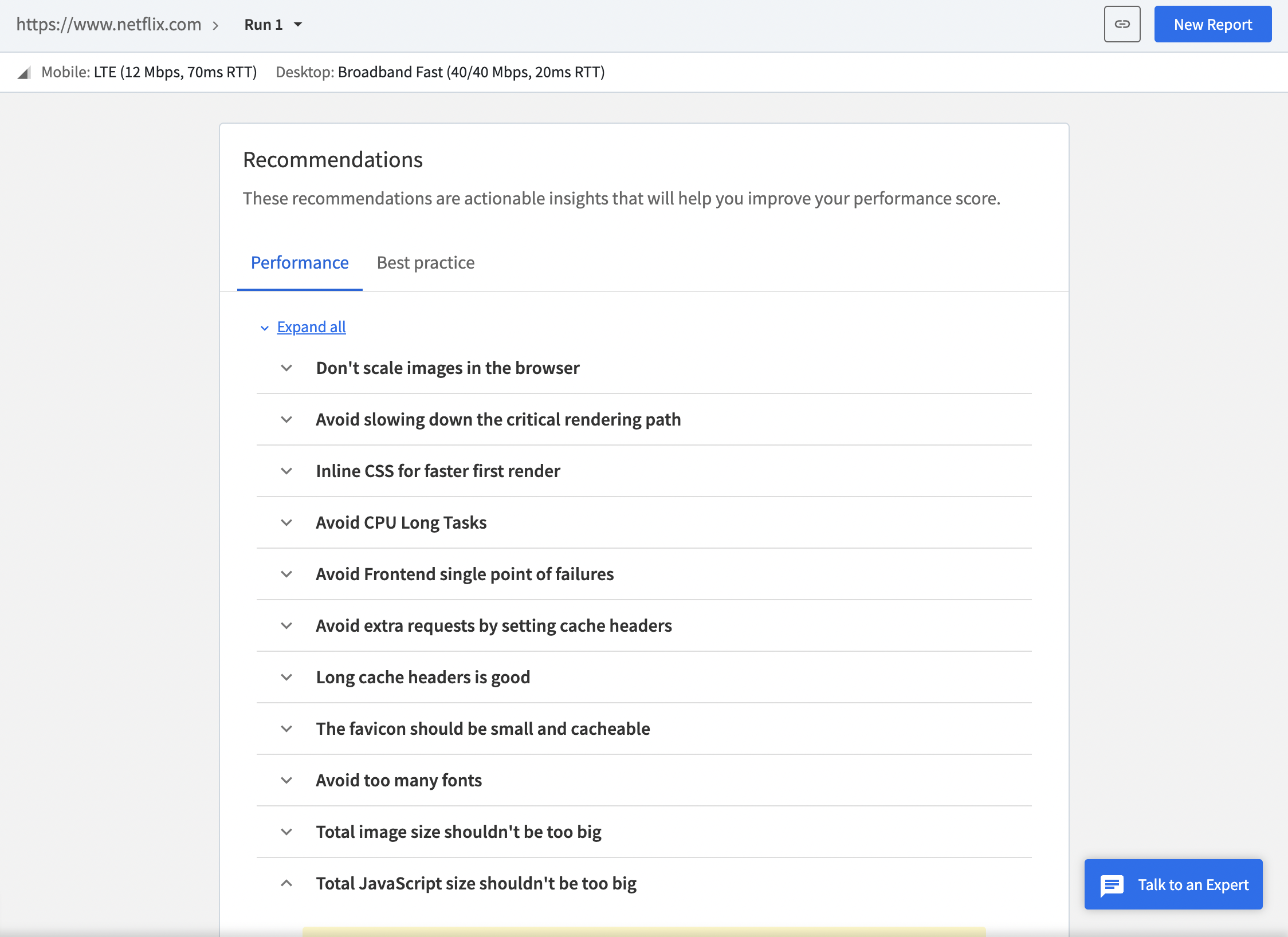
Velocidade e intuição andam de mãos dadas. O SpeedLab do BrowserStack fornece instantaneamente uma pontuação de velocidade de página de 100 para plataformas de desktop e móveis. Com esses insights, sua equipe de design pode otimizar para uma interface amigável para dispositivos móveis em diferentes navegadores e dispositivos móveis.
Com o BrowserStack, você também obtém recomendações e insights acionáveis para melhorar o design geral e o layout do site.
O relatório gera pontuações precisas para dispositivos móveis e computadores, juntamente com as principais métricas, como API de tempo de navegação, Resumo de recursos da página e muito mais, para ajudá-lo a alinhar sua abordagem de design para dispositivos móveis com o desempenho real.

3. Evite pop-ups perturbadores
Como mencionado frequentemente, os dispositivos móveis têm restrições de espaço e nenhum usuário gosta de ser abordado com pop-ups ou anúncios repentinos que tomam conta da tela. Os proprietários ou designers de sites devem se concentrar apenas no que é importante para os usuários e fornecer a eles as coisas que procuram em primeiro lugar.
4. Teste em dispositivos reais sob condições reais
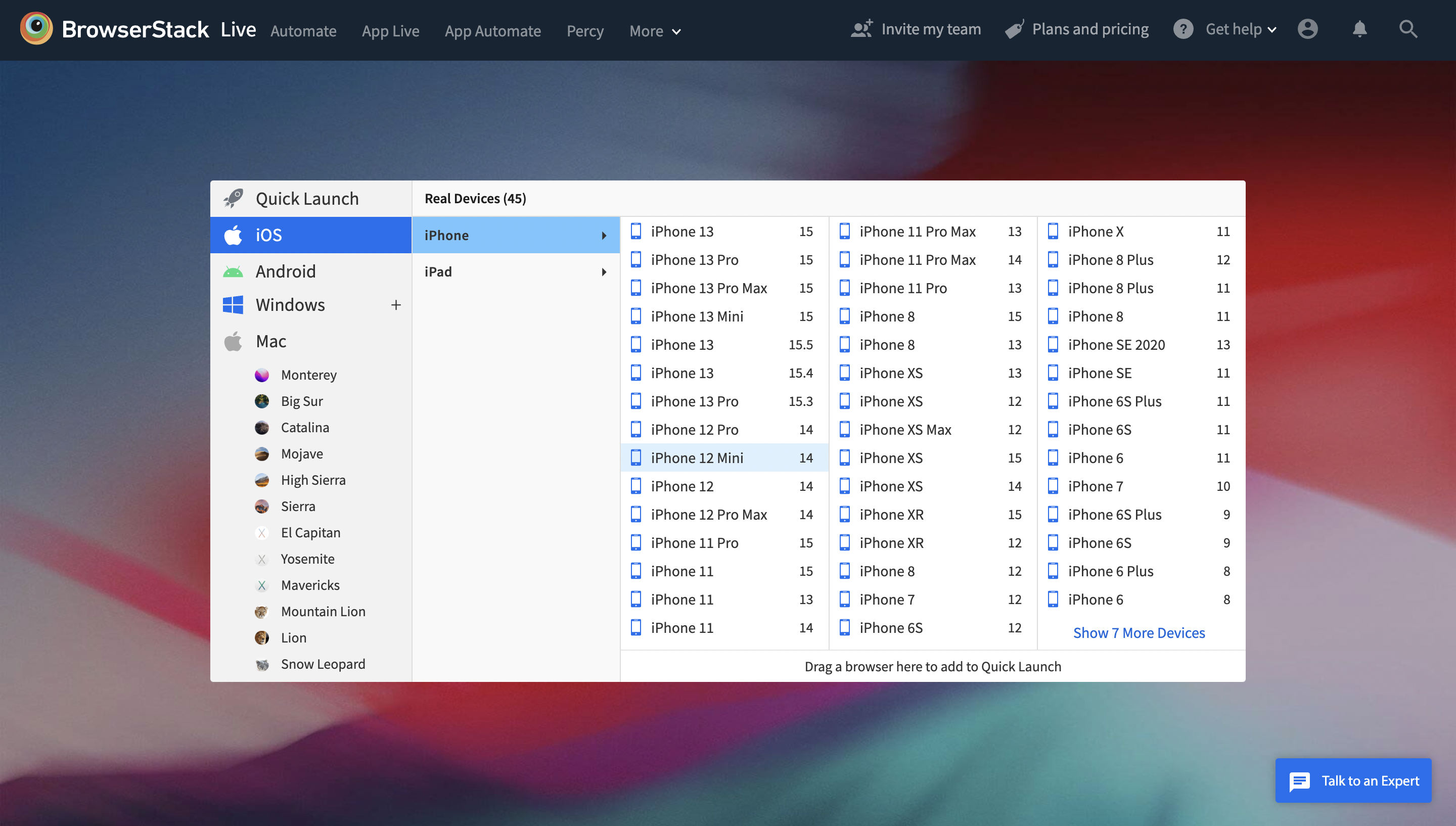
A maneira mais eficaz de garantir que um site ofereça experiências de usuário ideais em todos os dispositivos é testá-los em dispositivos reais. Isso ajuda os designers a verificar se o site é renderizado conforme o esperado em celulares, tablets e desktops. A nuvem de dispositivos reais do BrowserStack fornece equipes e testadores individuais com mais de 3.000 dispositivos e navegadores reais para testes instantâneos em condições reais de usuário .
Você pode optar por BrowserStack Live e App Live para realizar testes extensivos entre navegadores e testes de aplicativos interativos para satisfazer a implementação de design mobile-first.

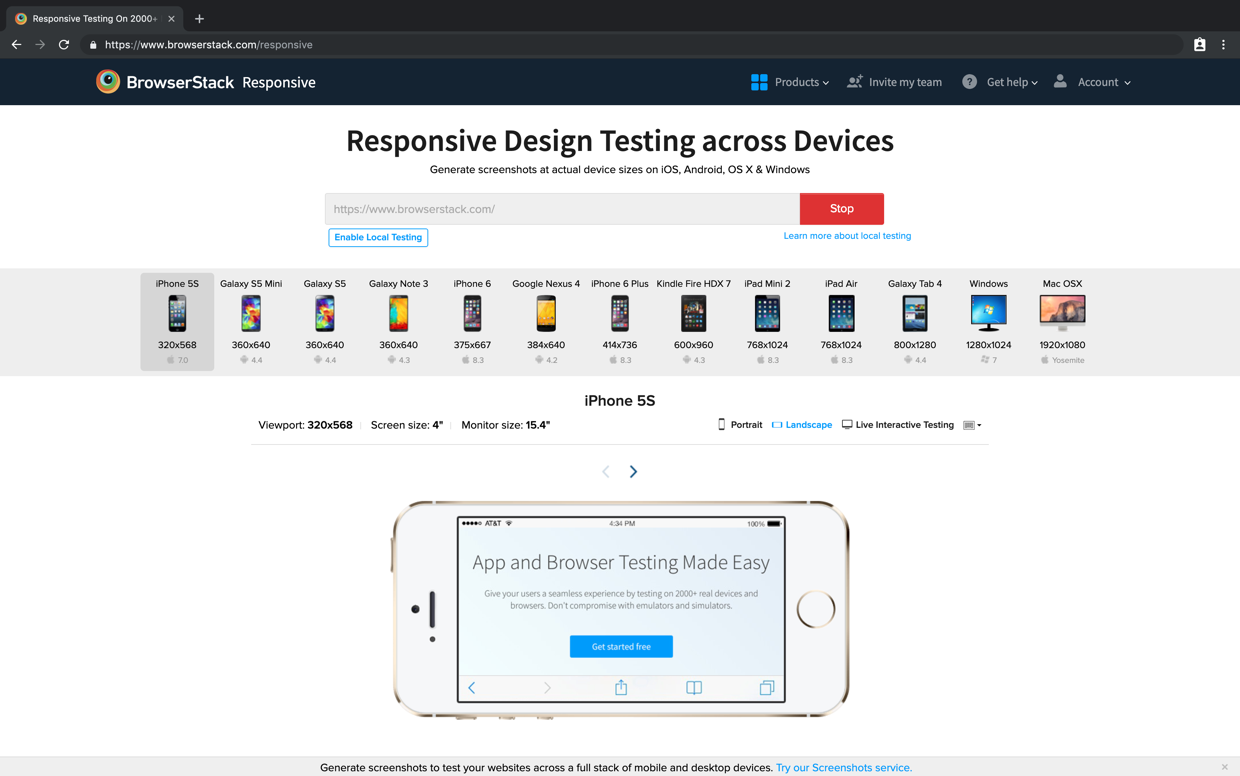
O BrowserStack também oferece aos usuários individuais ou equipes uma ferramenta intuitiva de verificação responsiva . Essa ferramenta permite que os usuários visualizem instantaneamente seus sites em diferentes tipos de dispositivos, como celulares, tablets e desktops. Isso permite que os usuários verifiquem se seus sites são renderizados corretamente conforme o esperado em dispositivos específicos.
Como executar um teste responsivo no BrowserStack?
- Insira a URL do site que está sendo testado.
- Depois de entrar, você pode inserir o URL do site e clicar em Verificar para testar a capacidade de resposta.
- Quando um determinado dispositivo é selecionado, o usuário terá uma visão de como o site se parece nele.
Use o teste responsivo do BrowserStack
Conclusão
Um número crescente de usuários da web em todo o mundo mudou de desktop para dispositivos móveis para acessar a web e a tendência não mostra sinais de parar. Consequentemente, faz sentido que os designers desenvolvam sites mantendo o público móvel como prioridade.
A incorporação de um design mobile-first não apenas ajudará as empresas a colher os frutos do crescimento móvel hoje, mas também as preparará para o crescimento explosivo previsto para os próximos anos.